

Googleアナリティクスの設置は、初心者の方にとっては高くそびえ立つ大きな山に思えるだろう。
しかし、ちょっと慣れれば、Googleアナリティクスのトラッキングコードの取得から、設置まで実は壁ではなくただの砂場の小山だと気づくだろう。
怖がらずまずは、自分で色々と試行錯誤してみよう。
Googleアナリティクスの正しい設置の重要性
設置しないとそもそも意思決定のための情報が取得できない
Googleアナリティクスを設置するそもそもの目的は、ウェブサイトに訪問したユーザーの行動から次に取るべき判断の意思決定の材料とするデータを取得することである。
来訪ユーザーはどこをクリックしたのか、集客は成功しているか、次のページヘのステップは、どうなっているか、そういうデータを取得することである。
そのため、Googleアナリティクスを設置しなければ、直感と経験に頼った意思決定を行うこととなり、ウェブサイトを成功に導くことは難しくなるだろう。
Googleアナリティクスを設置は必須であるが、ただ設置すれば良いわけではないので注意が必要だ。
誤ったデータで意思決定をしてしまう
Googleアナリティクスの設置を誤ってしまうと、誤ったデータを正しいと信じこんで意思決定してしまうこととなり、その後の事業に多大な悪影響がでてくる。
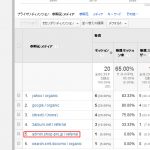
弊社でも過去相談を受けたサイトで、複数のサイトに同じトラッキングコードが貼られていて、集客は十分にできていると思い込んでいた方がいた。
また、あるネットショップでは、管理画面上でトラッキングコードを設置する場所があるので、そこに貼り付けていればGoogleアナリティクスの設置は完了と考えていた。
しかし、トップページなどは自分で作成し、Googleアナリティクスのコードを貼り付けなければいけない。
それを忘れていたがため、コンバージョン率10%を超えるという異常な事態となっており、私の最初の仕事は正しいコンバージョン率の測定だった。
WordPressの場合はプラグインを使っても良い
また、最近ではWordPressを使ったウェブサイトのシェアの高まりから、WordPressでのGoogleアナリティクスの設置方法を聞かれることも多いが、詳細については、『めっちゃ簡単!WordPressでGoogleアナリティクスの設定方法』を確認してほしい。
CMSを見慣れない人にとっては混乱しそうだが、要は貼り付ける位置さえ分かれば、プラグインに頼る必要もない。
では、実際にGoogleアナリティクスの設置の注意点を説明していこう。
Googleアナリティクスの設置の要チェック!
1,1サイト=1プロパティ=1トラッキングコード

意外と知られていないが、1つのサイトに付き、1つのトラッキングコードを使用することが原則である。
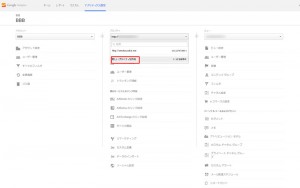
そして、同じ会社内で別のサイトがある場合は、トラッキングコードを取得するために新たにGoogleアナリティクスのアカウントをつくるのではなく、プロパティを新規に作ってそこでGoogleアナリティクスのトラッキングコードを取得しよう。
2,全てのページに貼る
当たり前だが、Googleアナリティクスのトラッキングコードは全ページに貼らないといけない。
トラッキングコードが各ページに貼られていることで、ユーザーが各ページを閲覧した際に、データがGoogleに送信されデータの解析が行われる。
そのため、Googleアナリティクスのコードが貼られていないページだと、Googleにデータを送信できないため解析ができないのだ。
3,head内に設置が原則
現在の最新のコードであるユニバーサルアナリティクスタグの場合は、head内に設置することが原則である。
トラッキングするすべてのウェブページに、コピーしたスニペットを貼り付けます(一切変更を加えず、スニペット全体をそのまま貼り付けます)。貼り付ける場所は、終了タグ の直前です。
参考:https://support.google.com/analytics/answer/1008080?hl=ja
ただ、body内に貼ってはいけないかというと、非推奨ではあるが、あまりデータに差はない。head内に設置する趣旨は、ページが閲覧された際、上部に貼られていると早めに読み込まれるからということのようである。
あえて反抗する理由もないので、おとなしくhead内に貼っておこう。
4,トラッキングコードの順序は触らずそのまま貼る
トラッキングコードを取得すると、以下のようなコードが入っていることがわかる。

ga(‘create’, ‘UA-11111111-1’, ‘auto’);
ga(‘send’, ‘pageview’);
気をつけるべきは、『ga(‘send’, ‘pageview’);』を最後に持ってくるという点である。
これはGoogleにデータを送信するコードのため、末尾に持って来ないと、データが取れなくなるので要注意だ。
5,Wordやパワーポイントに貼り付けて送らない
これは、特にウェブサイトの管理をウェブ制作会社に依頼している場合に起こりがちなことだが、自社でGoogleアナリティクスのコードを取得した後、貼り付けるためウェブ制作会社へデータで送ることがある。
その際、Wordやパワーポイント等に貼り付けて送ってはいけない。
また、メールに直貼りして送信することもオススメしない。
なぜか、元々のコードの半角スペースだったところが全角になったり、
記号が変換されたりして、正しい状態では送れないことがあるからだ。
そのため、データで他者へ送る場合は、テキストベースのツールであるメモ帳などに貼り付けて送る習慣をつけておこう。
なお、このあたりの設定についてより詳細にしりたければ、『Googleアナリティクス 設定 初心者マニュアル』を確認してほしい。
ここまでやれば、ほぼ間違いはないはずだ。
Googleアナリティクスの設置が正しいか確認
さて、Googleアナリティクスの設置が無事完了して、ホッと一息ついたところで申し訳ないが、確認を忘れてはいけない。
実際にサイトでクリックしてみる
タブを2つ開くか、ブラウザを2つ立ち上げるなどして、
1つはGoogleアナリティクスのアカウントの管理画面、
もう1つはGoogleアナリティクスのコードを貼り付けたウェブサイトを開こう。
そして、ウェブサイトのメニューをクリックしてみよう。
その様子がデータとしてとられているかどうかを確認する。
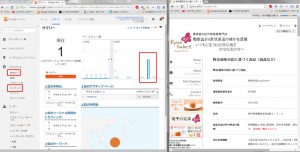
リアルタイムで確認
グラフが動いていれば問題ないが、より正確に知りたければ、
リアルタイム>コンテンツを確認し、今、自分が見ているページとあっているかを見てみよう。
まとめ
Googleアナリティクスは設置しておしまいではなく、
きちんと設定もしないといけない。
そして、設定だけではダメで、日々Googleアナリティクスにログインして
どこを押せばどんなデータが見られるのかを覚えていかないといけない。
さらに、どんなデータが見られるかだけなく、
そのデータからどんな仮説が導き出せるかを日々考え続けないといけない。
データをウェブマーケティングに活かすには色々とやることが多い。
しかし、そのための最初の第一歩である設置につまづくと、後が全てだめになる。
ウェブマーケティングにGoogleアナリティクス活かせるよう正確に設置しよう。
Googleアナリティクスをゼロから学びたい方はこちら↓
Googleアナリティクスの使い方 [実戦マニュアル]


![検索クエリから探すSEOで狙うKW[Googleアナリティクスの使い方]](https://web-heihou.jp/blog/wordpress/wp-content/uploads/2014/10/14.1029_2-150x150.jpg)