Googleアナリティクスにはウェブテストという機能がある。
ABテストと言って、『ページA』と『ページB』のどちらがより成果につながるのかを
サクッと簡単に行える機能だ。
しかし、この機能を使えていないGoogleアナリティクスのユーザーがとても多い。
難しく考えずに、まずは実践あるのみだ。
では、どんな時に使うのか、そこから解説を進めてみよう。
社長が押すページ、私が作ったページ、どっちが良い??
『ウェブサイトを新しく制作する際に、どのデザインが良いか迷う。』
『広告用のページを作成する際に、どのキャッチコピーが良いか決められない。』
これらの悩みは、ウェブサイトを真剣に運用しようとすると、必ずぶち当たるカベだ。
そういう時、たいていの場合、声の大きな人の意見が通ってしまう。
社長が『このデザインでやる!』と決めたらそれで確定した。
など、よくある話である。
しかし、それで本当に良いのか?
また、スタッフの方や外部の制作会社さんもそれで良いのか?
ウェブサイトは、売上を上げるためにあるのだ。
『社長がそう言ったから』など、言い訳にもならない。
プロなら結果に結びつけるよう、ちゃんと相手を説得できないといけない。
主観はゴミ箱へ
どのデザインが良いか、どのキャッチコピーが良いか、
その答えを自分の頭で考えることなんてナンセンスだ。
あなたの頭で考えたことは、基本的にあなた個人のこれまでの経験則に基づいている。
社内のスタッフで考えたことも、自社商品(サービス)の知識が前提となっている。
つまり、そもそも論として、
自社商品に思い入れと、知識で詰まっている自分の頭は、
商品に関心が無く、何の前提知識のないお客様の頭とは、
全く違うのだ。
そのズレを無視して、制作してもピントがずれるに決まっている。
迷ったらお客様に聞け
では、どうするか?
お客様に聞けばよいのだ。
お客様に聞くと言っても、どのページが良いか、
どのキャッチコピーが良いかとヒアリングするわけではない。
ヒアリングは重要な調査方法ではあるが、
お客様も無意識で選んでいることが多く、言語化できないことが多々ある。
ヒアリングは思っている以上に高度な技術が必要だ。
我々が知りたいのは、端的に『どっちの反応が良いか』である。
つまり、キャッチコピーAとキャッチコピーBはどっちの方がよく売れるか?
デザインAとデザインBはどっちの方が滞在時間が長いか?
である。
それらのチェック方法は、皆さんが思っている以上に簡単にできる。
Googleアナリティクスで簡単にチェックできる!
その際、使用するツールは、Googleアナリティクスだ。
Googleアナリティクスは、ただウェブサイトの解析を行うためだけのツールではない。
こういったABテストを行う機能もあるのだ。
その方法を説明する。
GoogleアナリティクスでABテストのやり方
GoogleアナリティクスでABテストを行うには、
まず、現在使用しているページの対抗となるページを作成してからがスタートとなる。
今回は、話を簡単にするために、
元々使用しているページA(スタッフ案)のデザインに社長から物言いが入ったため、別のページ案が作成されたとしよう。
それが、ページB(社長案)とする。
どちらの方が、売れるのかを確認する前提で解説する。
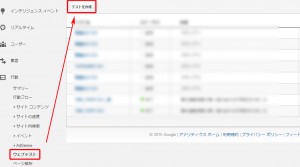
行動>ウェブテスト
『テストを作成』をクリックする。
テストの目標を選択
このテストの名前
⇒今回のテストの名前を設定する
このテストの目的
⇒テストの目標を選択する。
※迷ったら、ネットショップなら『トランザクション数』
BtoBサイトなら『目標設定した目標』を選択する。
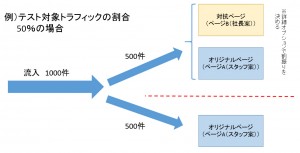
テスト対象のトラフィックの割合
⇒テストに回す割合を決める。
※ここは解説を補足すると以下のとおりだ。

重要な変更内容に関するメール通知
⇒Googleアナリティクスの管理者が2名以上いる場合、他の誰かが変更した際に
通知が来るよう設定しておく機能。
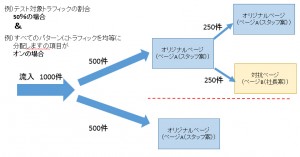
詳細オプションをクリック

すべてのパターンにトラフィックを均等に分配します
⇒『オン』を選択で良い。
※『オフ』にしておくと、成果の上がっている方にドンドン流入が増えていく。
これは、機会損失をしないようにするためのGoogle側の機能のためだ。
詳細は、多腕バンディット テストを参照
最小テスト期間の設定
⇒『3日』『1週間』『2週間』のいずれかから選択する。
十分な流入があるなら3日でも良いが、曜日ごとの増減傾向などもあるので、
2週間にしておくのがオススメだ。
信頼度のしきい値の設定
⇒『95%』『99%』『99.5%』のいずれかから選択する。
詳細に話すと長くなるので、結論から言うと、『95%』で良い。
最後に『変更を保存』をクリック
テストを設定
テストするウェブページの方へ、
元々使用しているページA(スタッフ案)のURLを入力する。
すると、右側にその画像が表示される。
次に、『パターン1』の方へ、
ページB(社長案)のURLを入力する。
すると、右側にその画像が表示される。
最後に、『変更を保存』をクリックする。
なお、余談だが、もしここで社長案が2つあった場合など、
追加でテストしたいページがある場合は、
『+パターンを追加』をクリックすれば、URLを入力する画面が出てくる。
テストコードの設定
『テストコード』が発行されるので、これを元々使用しているページA(スタッフ案)の
方へ貼り付ける。
場所はhead内の上の方が良い。
なお、ページB(社長案)の方にもすでにGoogleアナリティクスのコードを貼っていることが前提である。
なぜ、オリジナルの方へコードを貼るのかというと、
GoogleアナリティクスのABテストは一旦、すべてオリジナルのページへ流れてきたのを
テストページへ流す仕組みをとっているからだ。
レビューして設定
最後に『テストを開始』をクリック。
コードが確認されていると、そのままテストが開始されます。
ABテスト結果の派生的な使いかた
テスト結果画面
上記のように、
元もあったページ『オリジナル』と『パターン1』の
『セッション数』『トランザクション数(※)』『eコマースのコンバージョン率(※)』
『オリジナルとの比較』『オリジナルを上回る可能性』が表示され、
上部にはそのグラフが表記される。
※トランザクション数とeコマースのコンバージョン率については、
それぞれ設定していれば表示される。
また、グラフと表に関しては、『エクスプローラ』と表示項目を変更すれば、
項目が変更される。

テスト結果からユーザーを知る
化粧品系のランディングページでは、
本命だと思っていたページよりも、対抗となるページの方が売上が良かった、
ということは多々発生する。
その場合、必ずなぜそうなったのかをもう一度考える。
ユーザーが選ぶには理由がある。
そこには、気づいていないユーザーの想い、悩みなどがあるからだ。
結果だけを見て、一喜一憂し、どちらを使うかを決めるだけに使うのはもったいない。
まとめ
ABテストは、意外と使われていない機能の1つである。
この機能を使えるだけでも、ウェブサイトの可能性は大きく広がっていく。
そして、実際に提案する際にも数字をもって、
明確に相手を説得することもできる。
『勘』に頼るのではなく、実際に『市場に確認した結果』だ。
新しく作ったページが成果につながらなかった時、
社長が言った提案だから、
広告代理店が言った提案だから、
そんなのは言い訳にしかならない。
色々と他の意見がある。
ならばテストして決めましょう。
そんな空気が自然とできれば、不毛な論争は起きないはずだ。
Googleアナリティクスをゼロから学びたい方はこちら↓
Googleアナリティクスの使い方 [実戦マニュアル]






![検索クエリから探すSEOで狙うKW[Googleアナリティクスの使い方]](http://web-heihou.jp/blog/wordpress/wp-content/uploads/2014/10/14.1029_2-150x150.jpg)